STEP 1 – IMPORTING VIDEO
Pastikan Adobe Photoshop sudah terinstall di komputer Anda. Dalam tutorial ini, saya menggunakan Adobe Photoshop CS3. Kalau dalam komputer Anda sudah terinstall photoshop versi terbaru, no problem! Semua fitur photoshop yang saya gunakan dalam tutorial ini masih tetap ada, kok.
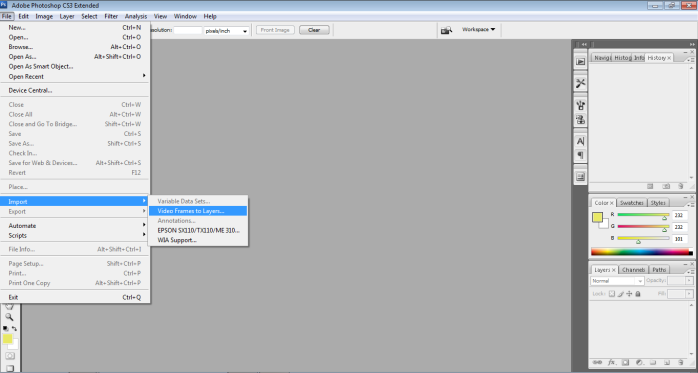
Launch photoshop. Pilih menu File –> Import –> Video Frames to Layers.. seperti terlihat pada gambar.
Pilih video yang akan dijadikan animasi GIF. Sebaiknya video yang digunakan tidak berdurasi terlalu panjang. Dalam tutorial ini, saya menggunakan file video Tom/Emma Behind The Scenes.
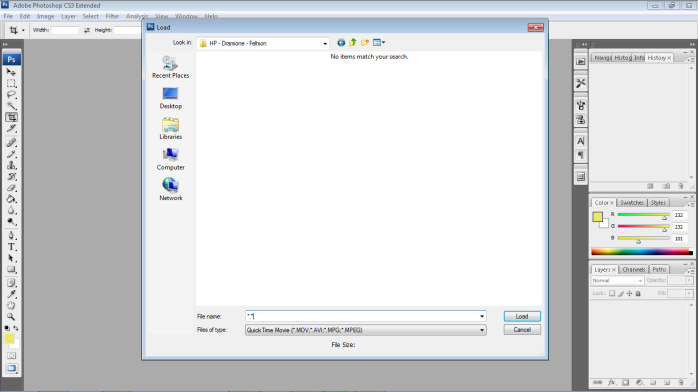
Sudah klik Video Frames to Layers, tapi video yang diinginkan tidak muncul? Ketik *.* di File Name, seperti terlihat pada gambar berikut. Kemudian tekan Enter. Semua video dalam folder yang dipilih akan muncul seketika! Klik Load setelah memilih video yang diinginkan.
Perhatian! — Proses import video file dalam photoshop biasanya membutuhkan plugin QuickTime player. Jika QuickTime player belum terinstall, photoshop tidak akan bisa mengimpor video. Sebagai gantinya akan muncul notifikasi yang meminta untuk menginstall software ini. Soo, jika hal ini terjadi, install dulu QuickTime player sebelum melanjutkan ke step 2.
STEP 2 – MEMILIH SCENE
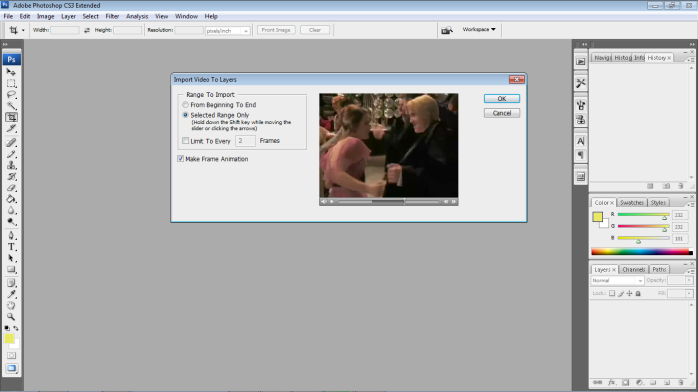
Pilih Selected Range Only. Kecuali video yang dipilih berdurasi kurang dari 10 detik. Jika Anda memilih video yang berdurasi cukup panjang—misalnya file film berdurasi satu jam—biasanya langkah ini memakan waktu cukup lama. Makanya, di langkah sebelumnya saya menyarankan untuk memilih video berdurasi singkat.
Untuk memilih scene yang akan digunakan dalam gambar animasi, tekan dan tahan tombol Shift padakeyboard sambil memindahkan seeker bar atau menekan tombol next pada layar. Pada contoh di bawah ini saya memilih scene ‘dancing Tom & Emma’, yang berada di tengah alur video yang saya gunakan.
STEP 3 – MENYORTIR LAYER
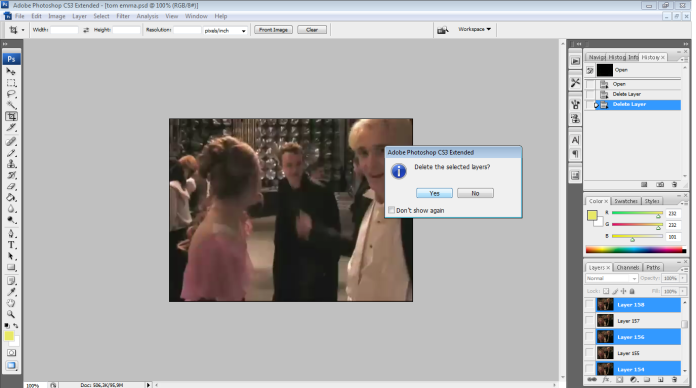
Kita akan membuat file animasi GIF yang ringan, bukan membuat film. Tidak perlu menyimpan layer terlalu banyak, apalagi sampai ratusan layer. Hapus layer-layer yang tidak dibutuhkan. Dalam gambar berikut, saya menghapus layer-layer genap.
Masih terlalu banyak? Jangan ragu untuk menghapus lagi! Lakukan seperti menghapus layer genap: dilongkap setiap satu layer.
STEP 4 – JENDELA ANIMASI
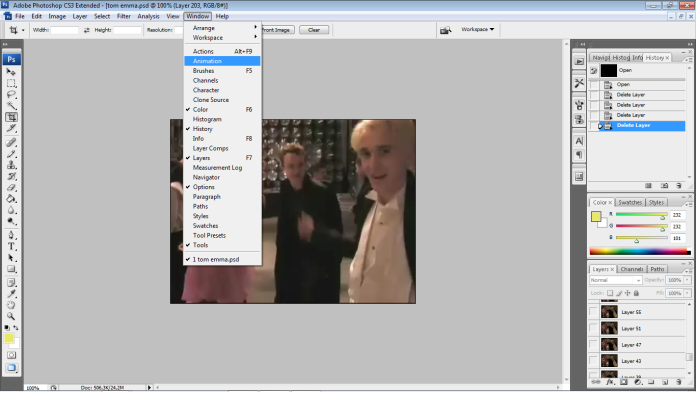
Saatnya membuka jendela animasi. Pilih menu Window –> Animation
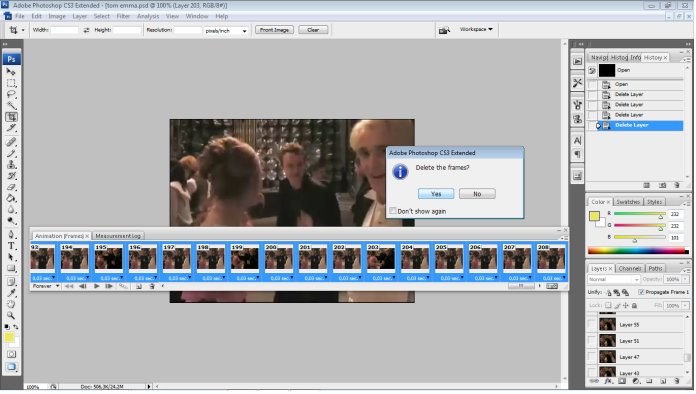
Jendela animasi akan memunculkan frame animasi dalam jumlah super banyak (dalam contoh gambar berikut, muncul 208 frame!). Tapi semua frame ini tidak kita butuhkan. Klik frame nomor 1, tekan dan tahan tombol Shift pada keyboard, kemudian klik frame nomor terakhir. Pilih Delete (icon tong sampah pada bagian kanan bawah jendela animasi).
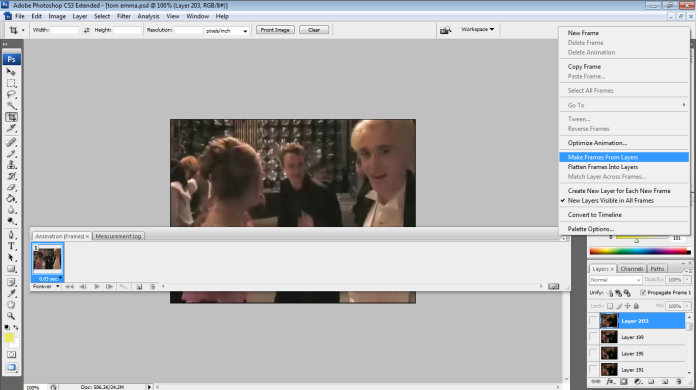
Setelah semua frame dihapus dan menyisakan satu frame seperti pada gambar di bawah ini, klik icon segitiga kecil di pojok kanan atas jendela animasi. Pilih Make Frames from Layers. Semua layer yang telah Anda sortir akan muncul pada jendela animasi.
STEP 5 – TIMING
Perhatikan bagian bawah jendela animasi. Di pojok kiri bawah, ada opsi jenis loop animasi. Saya memilihforever, agar animasi terus berjalan berulang kali. Di sebelah kanan opsi itu ada tombol-tombol player. Mulai dari backward, play, dan forward. Sekarang coba klik icon play. Apa yang terjadi?
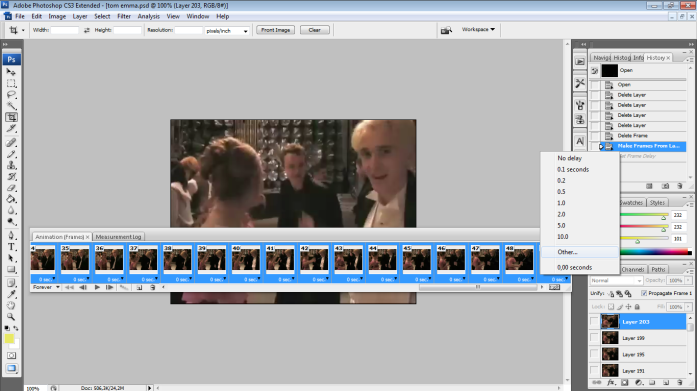
Animasi bergerak terlalu cepat. Tapi jangan panik! Kita bisa mengatur kecepatan animasi. Caranya, select semua frame: klik frame nomor 1, tekan dan tahan tombol Shift pada keyboard, kemudian klik frame nomor terakhir (seperti yang telah dilakukan pada langkah sebelumnya). Setelah itu klik segitiga kecil yang berada pada bagian kiri bawah salah satu frame, tepat di sebelah kanan tulisan ’0 sec.’ , lalu silahkan memilih jeda waktu yang diinginkan.
Pada contoh tutorial ini saya memilih 0,2 seconds. Jika jeda waktu yang diinginkan tidak tersedia, misalnya Anda ingin menyetel jeda waktu 0,15 detik, klik ‘Other..’ , dan masukkan jeda waktu yang diinginkan. Untuk menentukan apakah jeda waktu yang dimasukkan sudah sesuai, silahkan klik icon play lagi. Masih terlalu cepat? Tambahkan jeda waktu. Kalau malah terlalu lambat? Kurangi! Ya, sesederhana itu.
STEP 6 – CROP
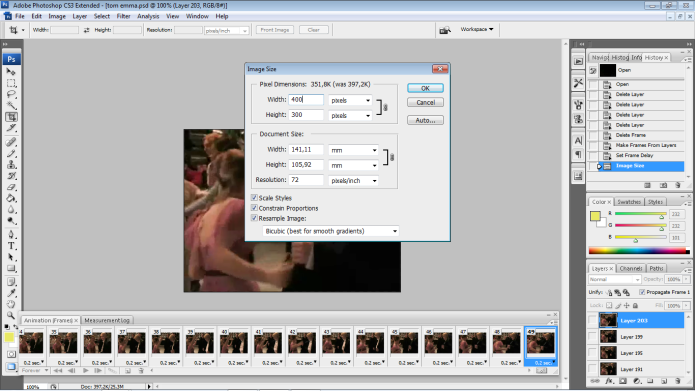
Gunakan shortcut Alt+Ctrl+I atau klik menu Image –> Image Size. Atur ukuran gambar sesuai kebutuhan agar ukuran file tidak terlalu besar ketika akan digunakan di web.
STEP 7 – SAVE
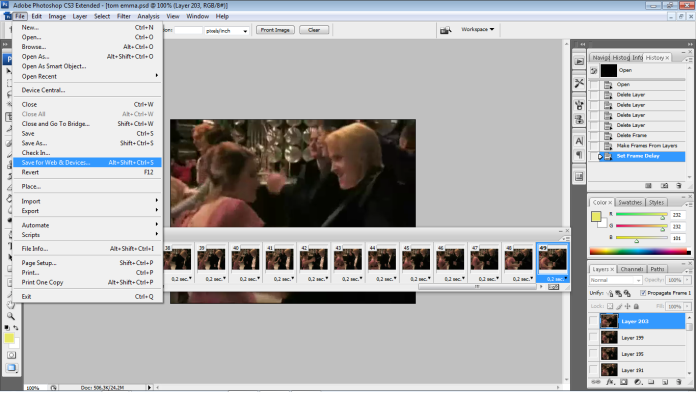
Pilih menu File –> Save for Web & Devices.
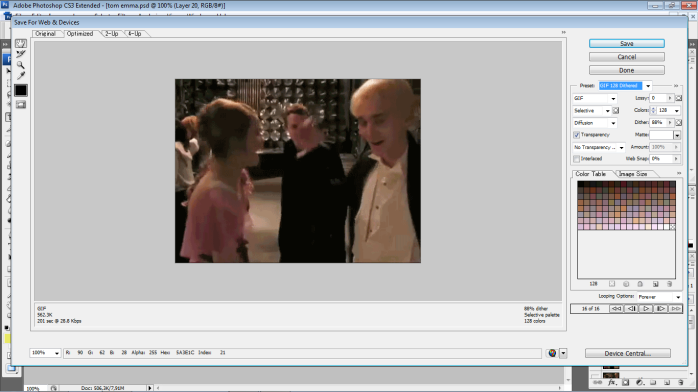
Klik tombol Save di pojok kanan atas daan .. selesai!
P.S. : Apakah gambar animasi GIF ini akan diupload ke web? Jika ya, perhatikan ukuran file yang tertulis pada bagian kiri bawah. Ukuran gambar masih dapat dikurangi (jika terlalu besar) dengan cara mengatur berbagai opsi setting yang ada di sebelah kanan. Setiap perubahan yang dilakukan akan mengubah ukuran file. Jika masih terlalu besar, silahkan tekan tombol Cancel dan hapus beberapa frame yang tidak dibutuhkan / tidak terlalu berpengaruh jika dihilangkan. Kemudian ulangi STEP 7. The End.
P.P.S. : Jangan takut untuk mencoba dan bereksperimen.
Happy GIF-ing! 
 Home
Home











Tidak ada komentar:
Posting Komentar